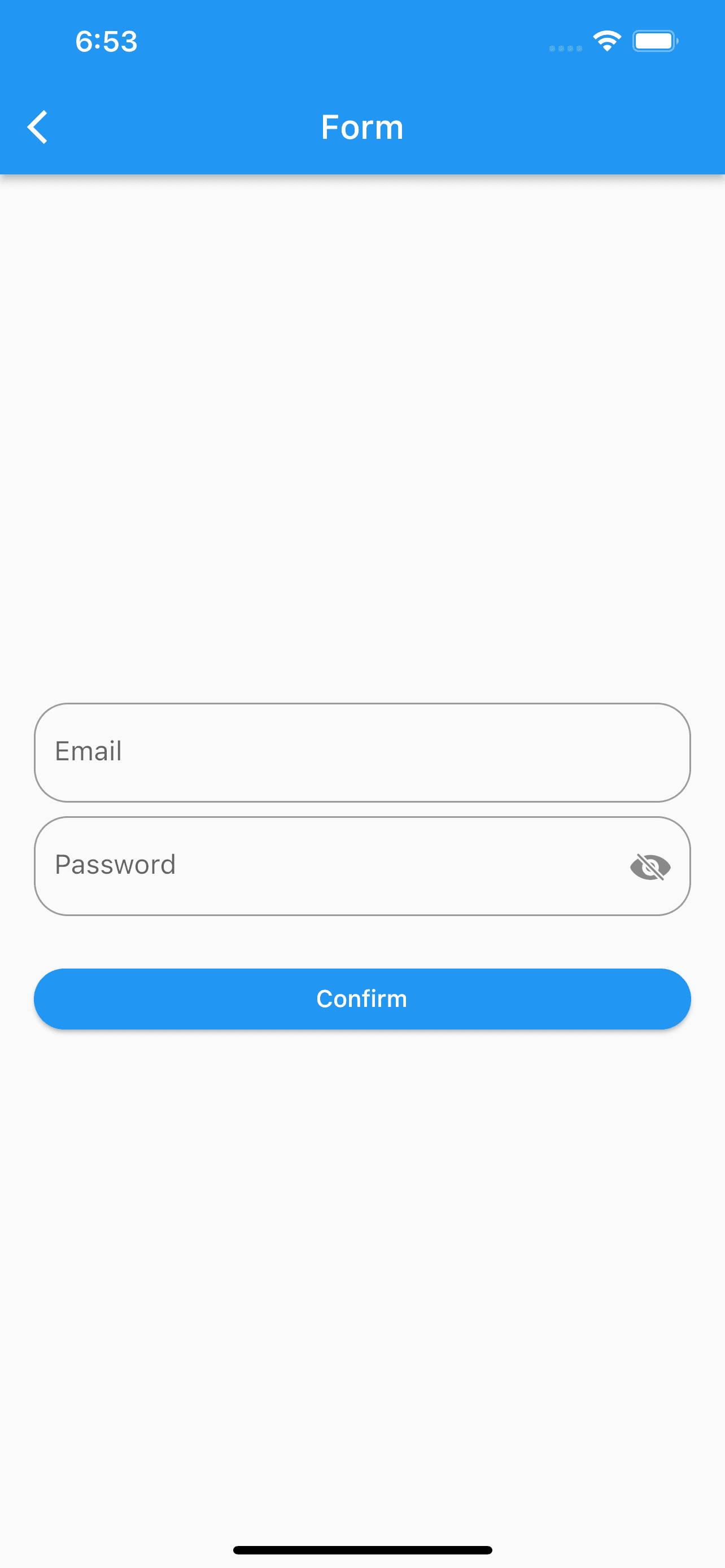
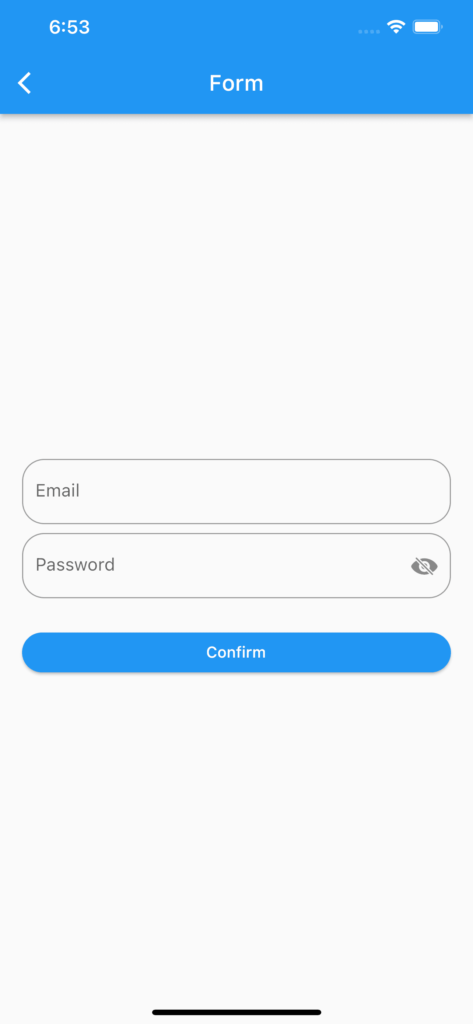
Form


Typical login form to capture email and password with TextFormField widgets and one ElevatedButton to confirm inputs. Password field can be obscured or displayed in clear. When Confirm is hit, email and password are then validated against criteria.
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
class ShowForm extends StatefulWidget {
const ShowForm({Key? key}) : super(key: key);
@override
_ShowFormState createState() => _ShowFormState();
}
class _ShowFormState extends State<ShowForm> {
// Controllers for text editing
final TextEditingController _emailTextController = TextEditingController();
final _focusEmail = FocusNode();
final TextEditingController _passwordTextController = TextEditingController();
final _focusPassword = FocusNode();
bool _obscurePassword = true;
// Form management key
static final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Form")),
body: Container(
padding: const EdgeInsets.all(20),
alignment: Alignment.center,
child: Center(
child: loginForm(context)
)
)
);
}
/// **********************************************************************
/// Sign in form with email/password: 2 TextFormFields and 1 ElevatedButton
/// **********************************************************************
Widget loginForm(BuildContext context) {
return Form(
key: _formKey,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
emailInput(context),
const SizedBox(height: 8.0),
passwordInput(context),
const SizedBox(height: 25.0),
confirmButton(context)
],
),
);
}
/// **********************************************************************
/// Email input capture with TextFormField
/// **********************************************************************
Widget emailInput(BuildContext context) {
return TextFormField(
controller: _emailTextController,
focusNode: _focusEmail,
validator: (value) => _validateEmail(context: context, email: value!),
decoration: InputDecoration(
hintText: "Email",
border: const OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(20),
)),
errorBorder: UnderlineInputBorder(
borderRadius: BorderRadius.circular(6.0),
borderSide: const BorderSide(
color: Colors.red,
),
),
),
);
}
/// **********************************************************************
/// Password input capture with TextFormField
/// **********************************************************************
Widget passwordInput(BuildContext context) {
return TextFormField(
controller: _passwordTextController,
focusNode: _focusPassword,
obscureText: _obscurePassword,
validator: (value) => _validatePassword(context: context, password: value!),
decoration: InputDecoration(
hintText: "Password",
border: const OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(20),
)
),
errorBorder: UnderlineInputBorder(
borderRadius: BorderRadius.circular(6.0),
borderSide: const BorderSide(
color: Colors.red,
),
),
suffixIcon: IconButton(
onPressed: () {
setState(() {
_obscurePassword = !_obscurePassword;
});
},
icon: (_obscurePassword)
? const Icon(CupertinoIcons.eye_slash_fill)
: const Icon(CupertinoIcons.eye_fill),
)
),
);
}
/// **********************************************************************
/// Button to confirm the login details
/// **********************************************************************
Widget confirmButton(BuildContext context) {
return Row(
children: [
Expanded(
child: ElevatedButton(
onPressed: () => _login(),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0))
),
child: Text("Confirm"),
),
)
]
);
}
/// **********************************************************************
/// Called when confirmButton is pressed
/// **********************************************************************
Future<void> _login() async {
_focusEmail.unfocus();
_focusPassword.unfocus();
// Validation of all inputs
if (_formKey.currentState!.validate()) {
print("Login with email = ${_emailTextController.text} "
"and password = ${_passwordTextController.text}");
}
}
/// **********************************************************************
/// Checks whether the email address field is empty
/// and validate format using a regular expression
/// **********************************************************************
static String? _validateEmail({required BuildContext context, required String email}) {
RegExp emailRegExp = RegExp(
r"^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,253}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,253}[a-zA-Z0-9])?)*$");
if (email.isEmpty) {
return "Please enter a valid email address";
} else if (!emailRegExp.hasMatch(email)) {
return "Please enter a valid email address";
}
return null;
}
/// **********************************************************************
/// Checks whether the password field is empty
/// and verify that the length is longer than six characters
/// **********************************************************************
static String? _validatePassword({required BuildContext context, required String password}) {
if (password.isEmpty) {
return "Password must contain at least 6 characters";
} else if (password.length < 6) {
return "Password must contain at least 6 characters";
}
return null;
}
}