ElevatedButton


Simple dialogs using:
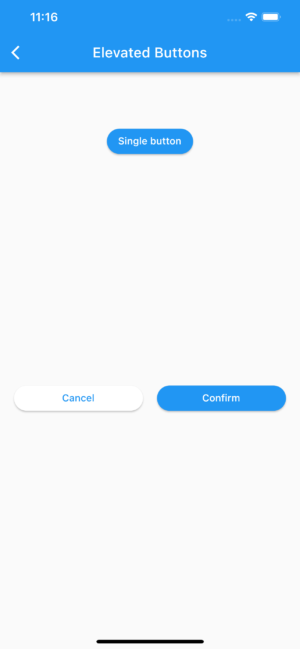
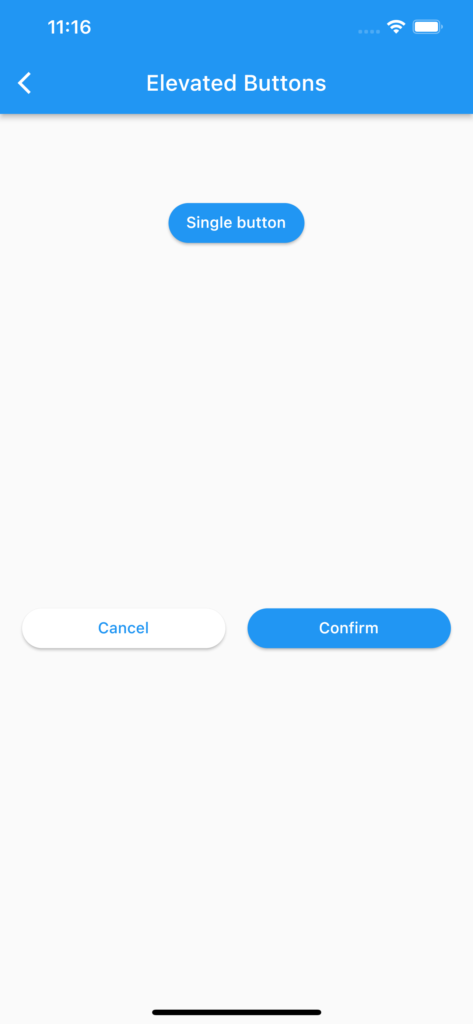
- 1 centered single button (width adapted to text)
- 2 aligned and expanded buttons (Cancel & Confirm).
import 'package:flutter/material.dart';
class ButtonElevated extends StatefulWidget {
const ButtonElevated({Key? key}) : super(key: key);
@override
_ButtonElevatedState createState() => _ButtonElevatedState();
}
class _ButtonElevatedState extends State<ButtonElevated> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Elevated Buttons")),
body: Container(
padding: const EdgeInsets.all(20),
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
oneSingleButton(context),
const SizedBox(height: 100),
twoAlignedButtons(context),
const SizedBox(height: 150),
],
)
)
);
}
Widget oneSingleButton(BuildContext context) {
return ElevatedButton(
onPressed: () {
print("Single button pressed");
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0))
),
child: const Text("Single button")
);
}
Widget twoAlignedButtons(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(child: cancelButton(context)),
const VerticalDivider(width: 20),
Expanded(child: confirmButton(context)),
],
);
}
Widget cancelButton(BuildContext context) {
return ElevatedButton(
onPressed: () {
print("Cancel button pressed");
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: Colors.blue,
backgroundColor: Colors.white,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0))
),
child: const Text("Cancel")
);
}
Widget confirmButton(BuildContext context) {
return ElevatedButton(
onPressed: () {
print("Confirm button pressed");
},
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.blue,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0))
),
child: const Text("Confirm")
);
}
}