CupertinoAlertDialog


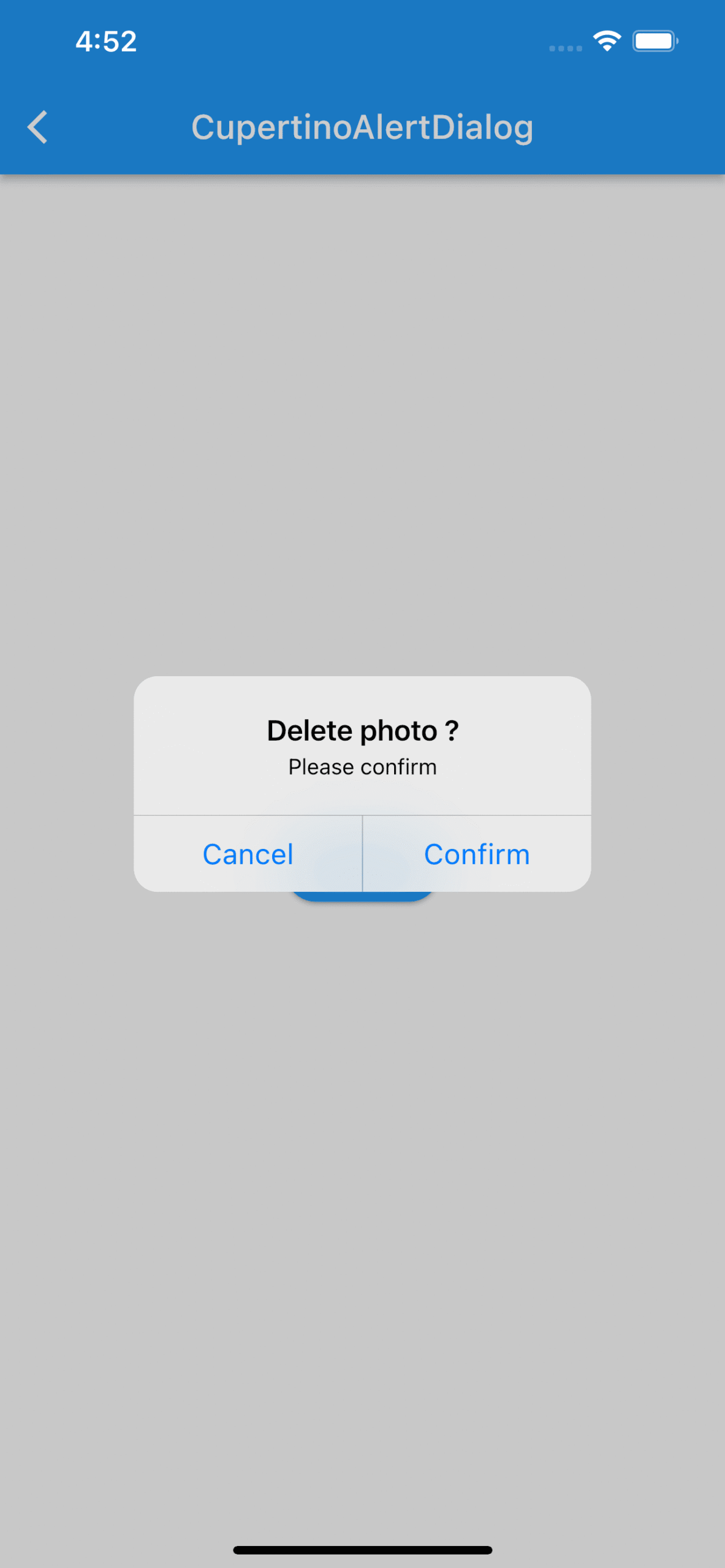
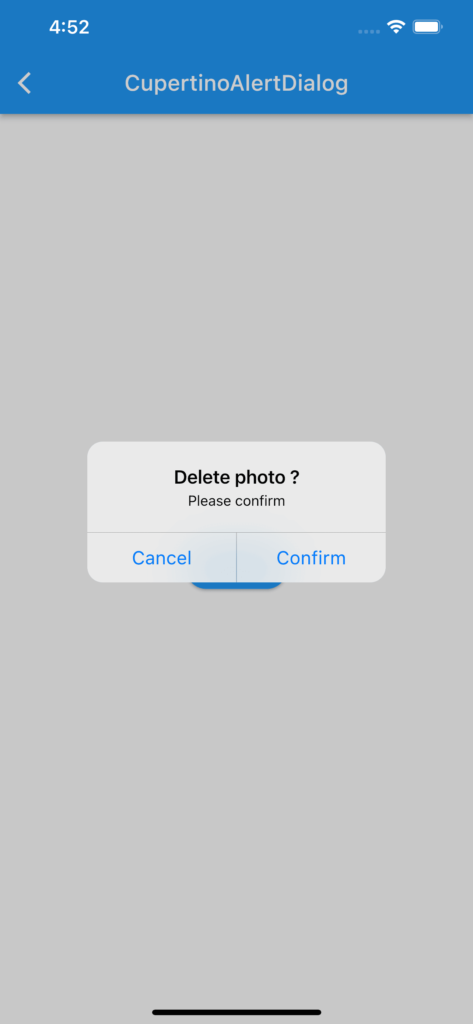
Shows a simple Cupertino style pop-up dialog fully customizable with 2 buttons
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class ShowDialogCupertino extends StatefulWidget {
const ShowDialogCupertino({Key? key}) : super(key: key);
@override
_ShowDialogCupertinoState createState() => _ShowDialogCupertinoState();
}
class _ShowDialogCupertinoState extends State<ShowDialogCupertino> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("CupertinoAlertDialog")),
body: Container(
padding: const EdgeInsets.all(20),
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
oneSingleButton(context),
],
)
)
);
}
/// **********************************************************************
/// This button just for calling the AlertDialog
/// **********************************************************************
Widget oneSingleButton(BuildContext context) {
return ElevatedButton(
onPressed: () {
confirmPhoto(context);
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0))
),
child: const Text("Tap here")
);
}
/// **********************************************************************
/// Cupertino style dialog
/// **********************************************************************
Future<void> confirmPhoto(BuildContext context) async {
showCupertinoDialog(
context: context,
builder: (builder) => CupertinoAlertDialog(
title: const Text("Delete photo ?"),
content: const Text("Please confirm"),
actions: [
CupertinoDialogAction(
child: const Text("Cancel"),
onPressed: () {
print("Canceled");
Navigator.of(context).pop(); }
),
CupertinoDialogAction(
child: const Text("Confirm"),
onPressed: (){
print("Confirmed");
Navigator.of(context).pop();
}
)
],
)
);
}
}